Sazon
Premium Lite
- Регистрация
- 28 Мар 2015
- Сообщения
- 34
- Реакции
- 1,063
- Тема Автор Вы автор данного материала? |
- #1
Голосов: 0

Коротко о курсе:
35-дневная образовательная программа;
Состоит из 9 образовательных секций с видеоуроками (44 урока)
Домашние задания после каждой сессии
10 вебинаров с разбором домашних заданий
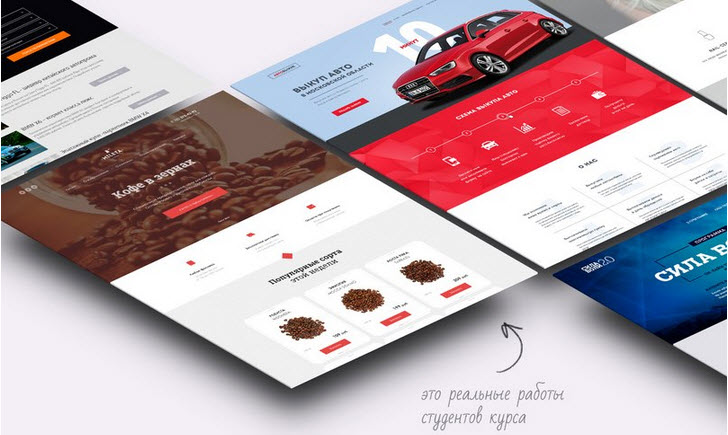
в итоге - созданная своими руками готовая работа по теме: сайт, мобильное приложение, оформление сообщества.
Мы научим вас с нуля:
Дадим фундамент в понимании задач и принципов ве-дизайна для осознанного подхода к созданию дизайн-макетов.
Научим вас создавать дизайн-макеты сайтов с нуля, даже если вы никогда не работали в Photoshop
После курса вы сможете создавать дизайн веб сайтов, мобильных приложений, и сообществ в "В контакте", начнете совершенствовать мастерство.
Программа курса:
1. Настройка на норму.
Задачи дизайнера. Понимание пользователя. Уровень нормы.
Процесс дизайна сообщества. Алгоритм быстрого прогресса. Тайм-менеджмент дизайнера.
2. Исследование и прототип.
Задача проекта. Целевая аудитория. Упоковка смысла. Многоэкранная схема мышления. Уровни восприятия. Фокус внимания. Основы композиции.
3. Дизайн элементов.
Элементы интерфейса и функции. Норма в дизайне UI. Правила создания кнопок/меню. Основные ошибки. Важность проработки деталей.
4. Дизайн иконок.
Задача иконок. Алгоритм создания иконок. Стилистика иконок. Норма в дизайне иконок. Провила создания иконок.
5. Типографика.
Шрифты, классификация. Эмоции и характер шрифтов. Алгоритм подбора шрифтов. Сочетаемость шрифтов. Понятие иерархии.
6. Визуальная коммуникация.
Задача визуальной коммуникации. Концепция дизайна. Смыслы/эмоции. Как подбирать образы. Психология цвета, цветовой круг. Подбор стилистики.
7. Инфографика.
Задачи инфографики. Норма в инфографике. Алгоритм создания инфографики. Правила оформления.
8. Дизайн аватара и главного поста.
Модульная сетка и выравнивание. Композиция главного поста. Композиция блоков страницы. Иерархия объектов. Правила стилистики в блоках.
9. Организация и подготовка макета
Организация дизайн-макета. Слайсинг макета. Wiki-разметка для ВК. Верстка wiki-разметки.
10. Разбор итоговых работ
Результат курса:
Итоговый дизайн-макет.
Понимание как решать задачи дизайнера.
Понимание уровня нормы.
Проджаник:
Складчик:
Скачать:
Последнее редактирование модератором: